
Deliverables:
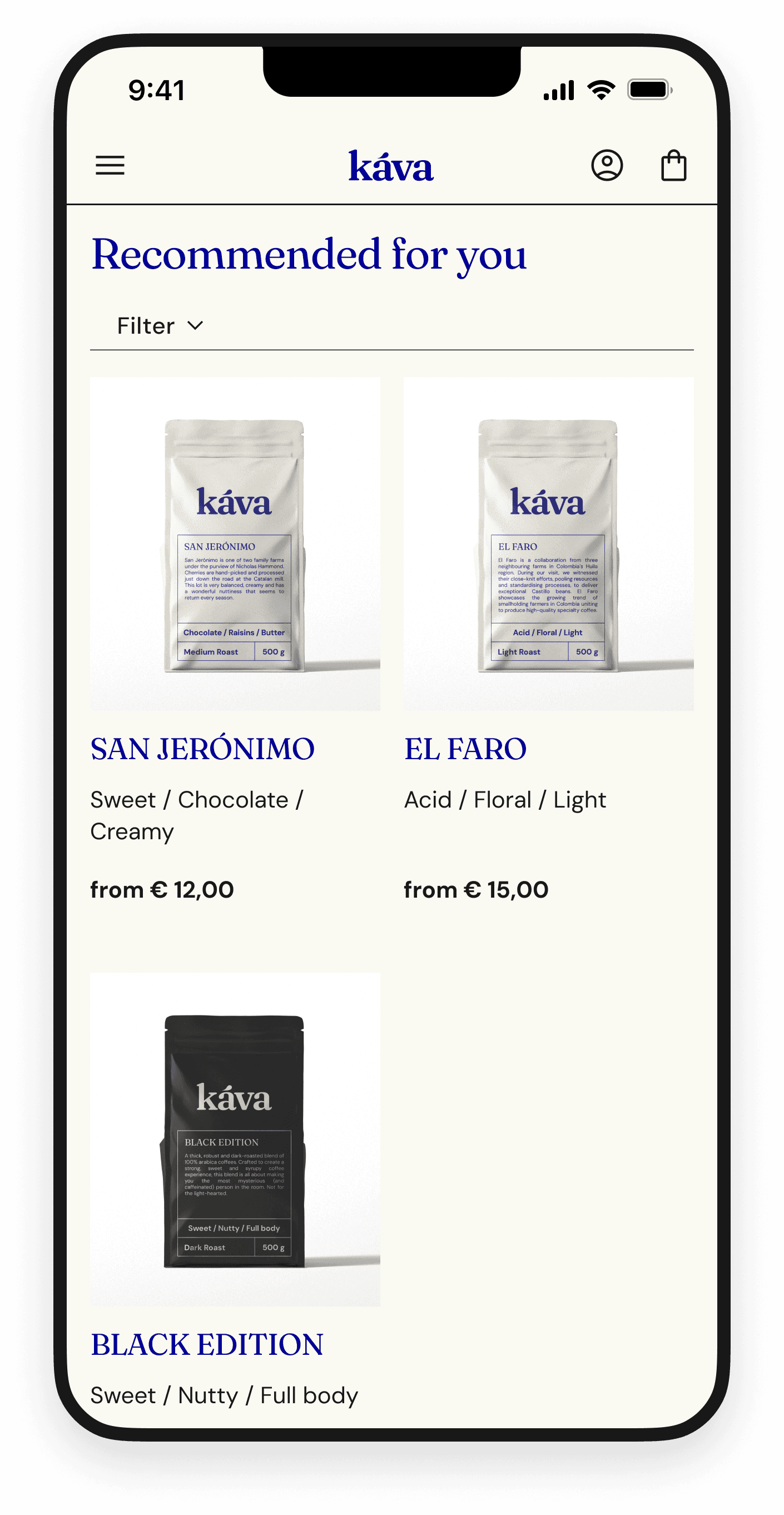
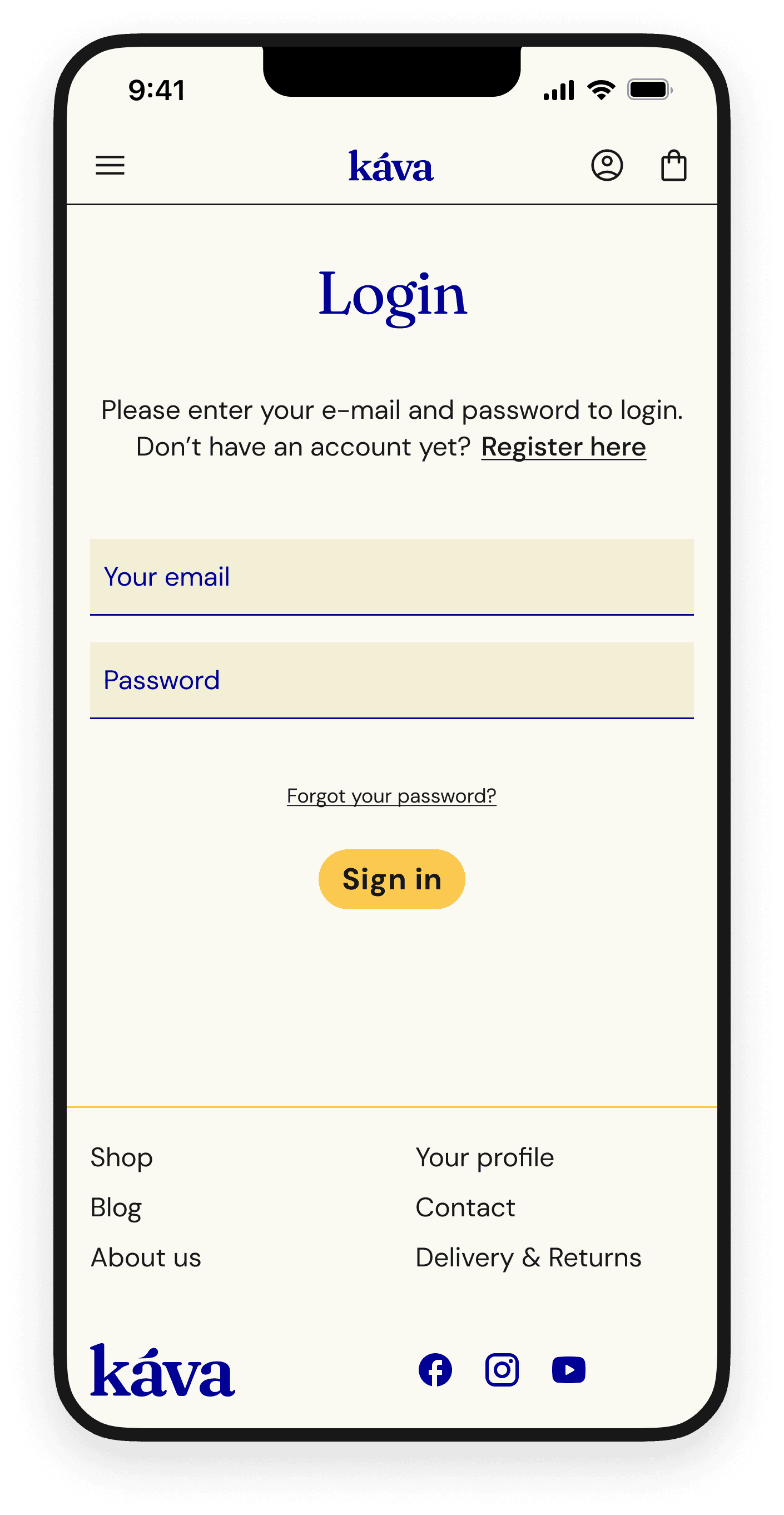
Mobile website
Timeframe:
April - May 2024
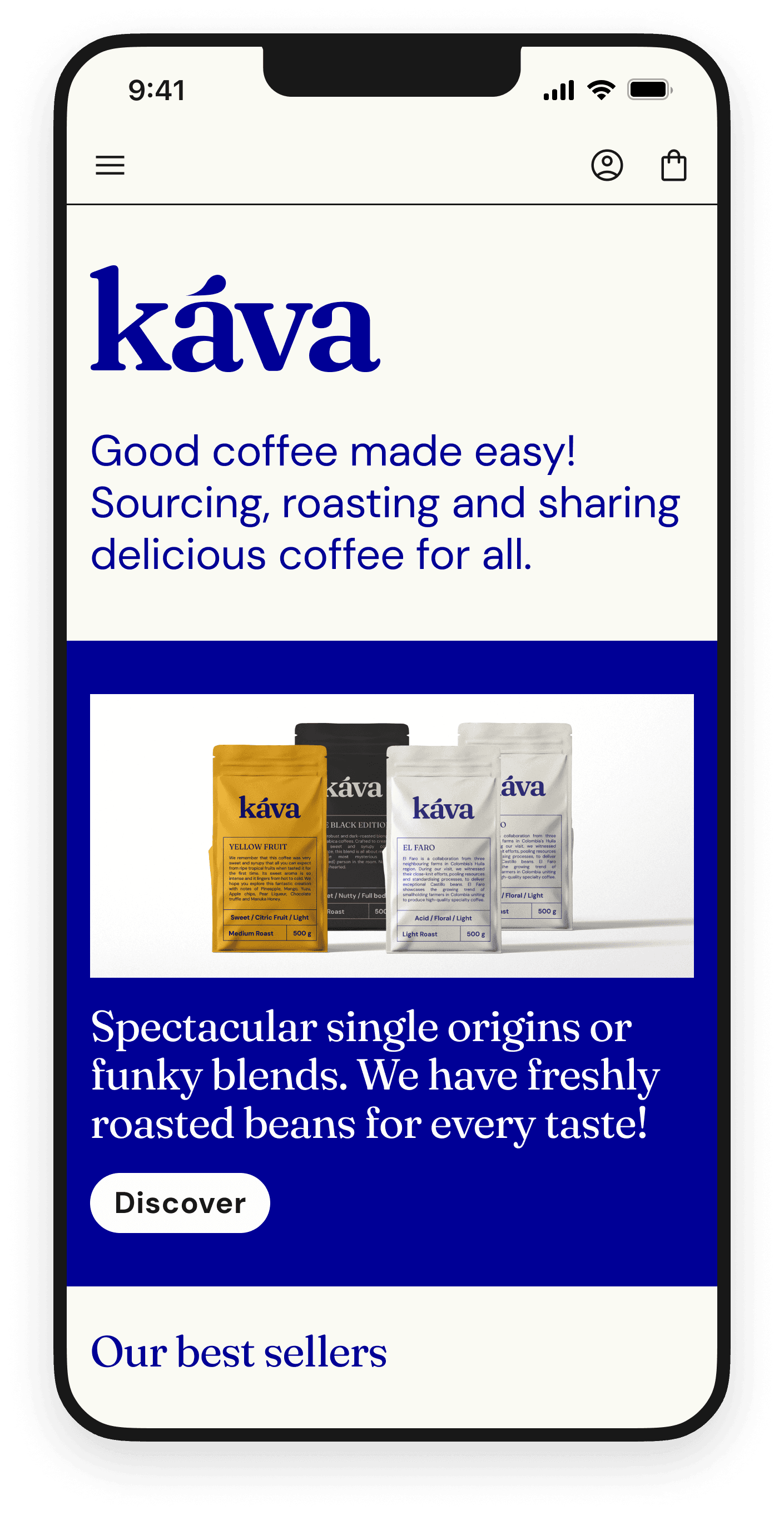
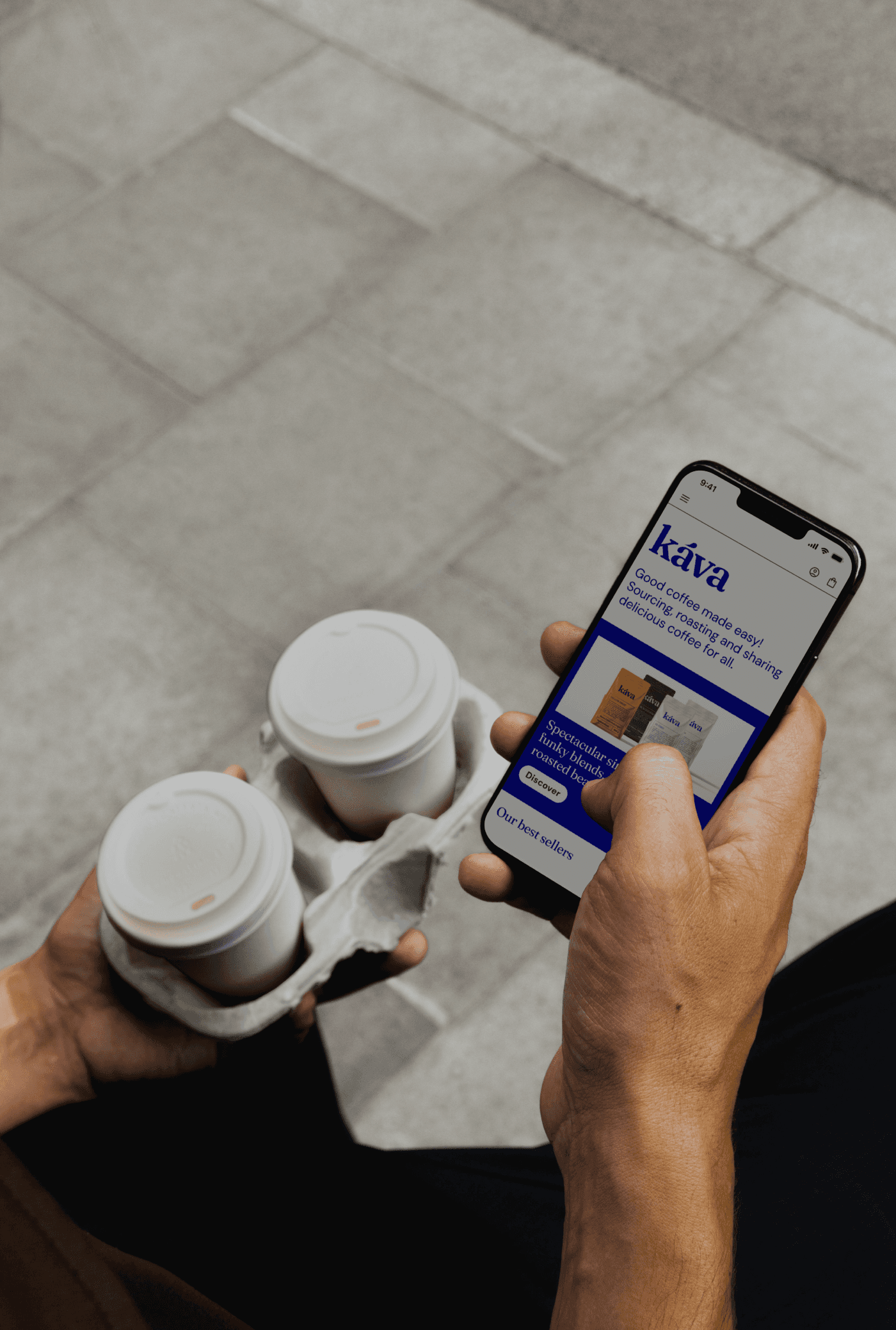
Good coffee
made easy
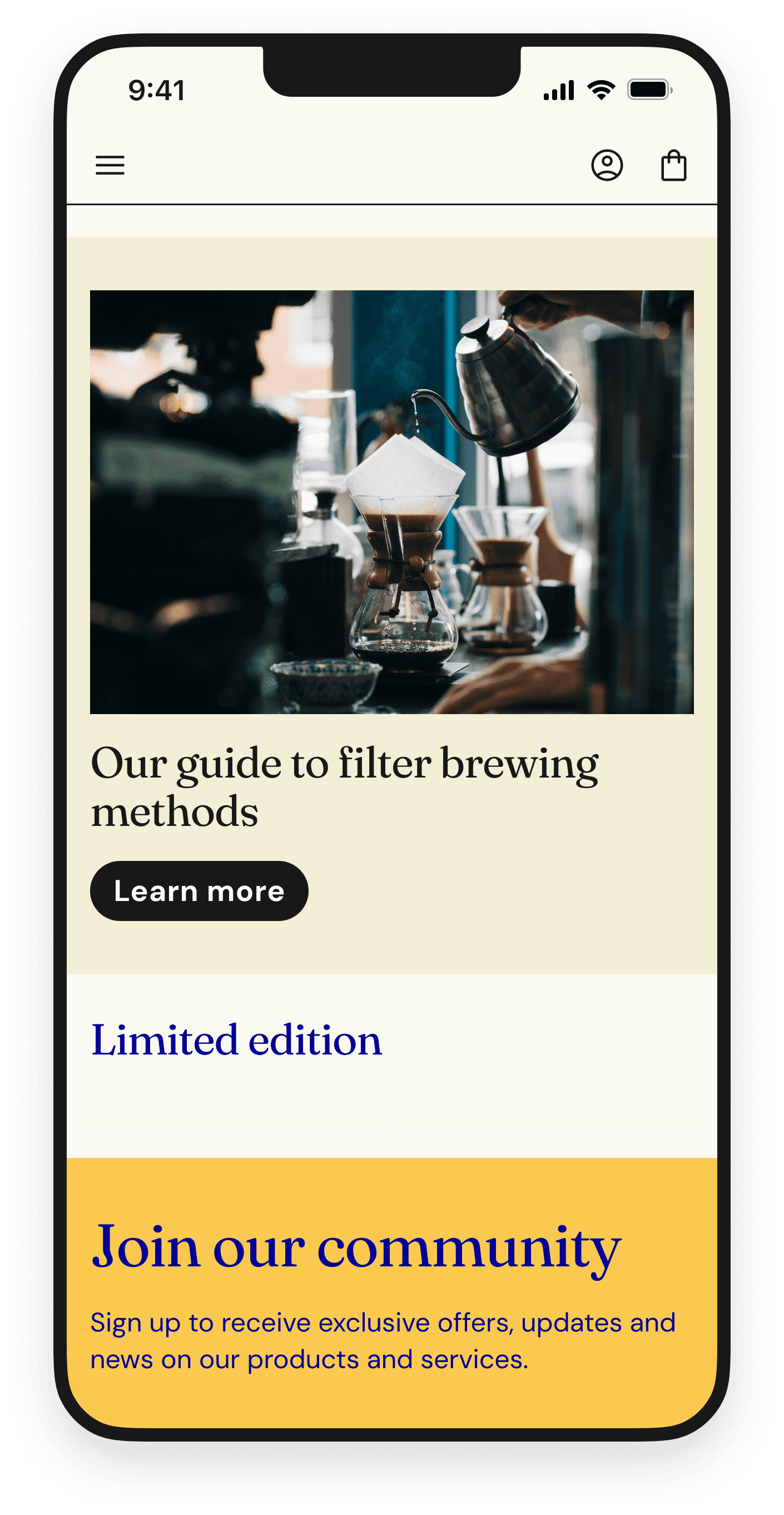
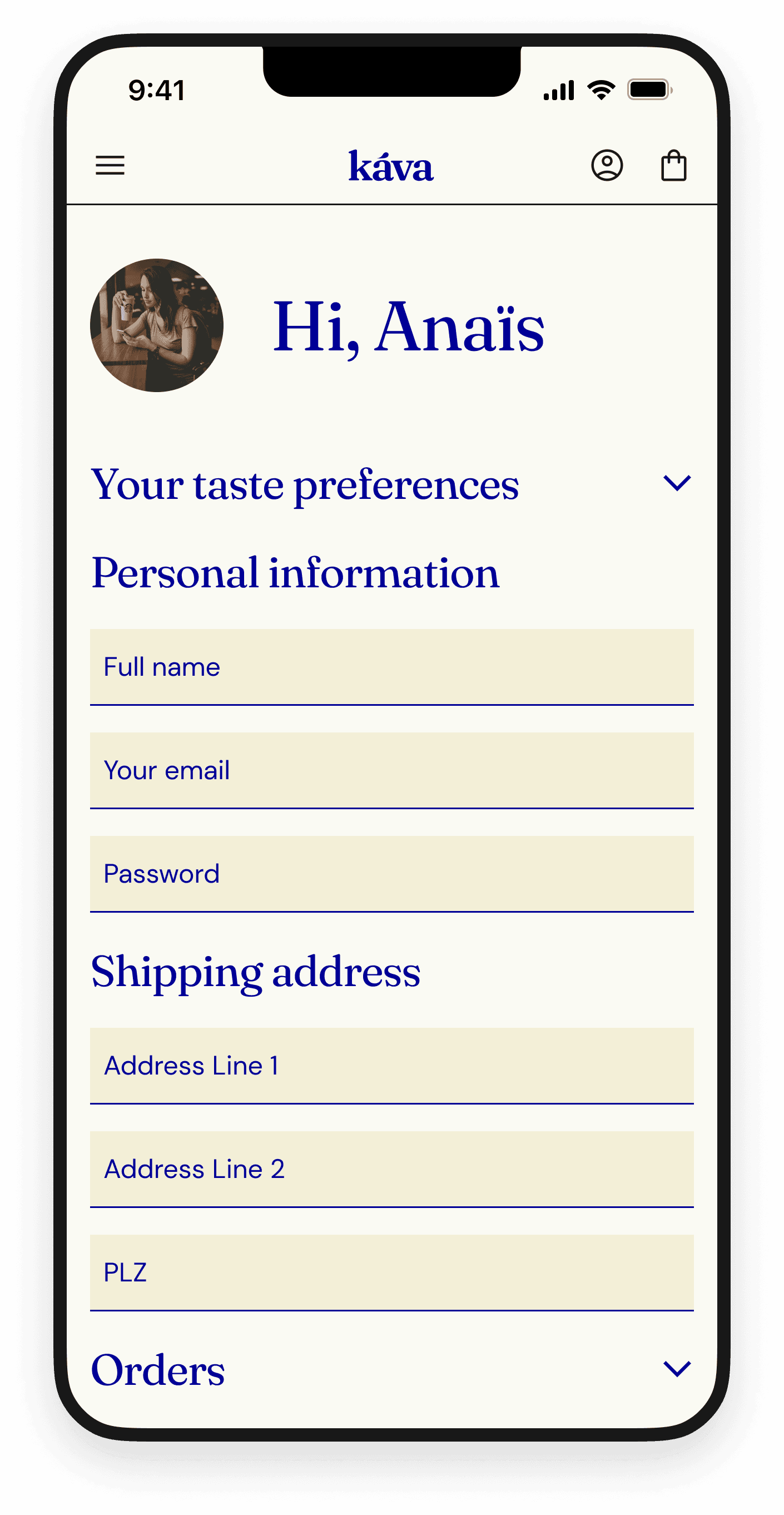
Design of an e-commerce platform
ABOUT
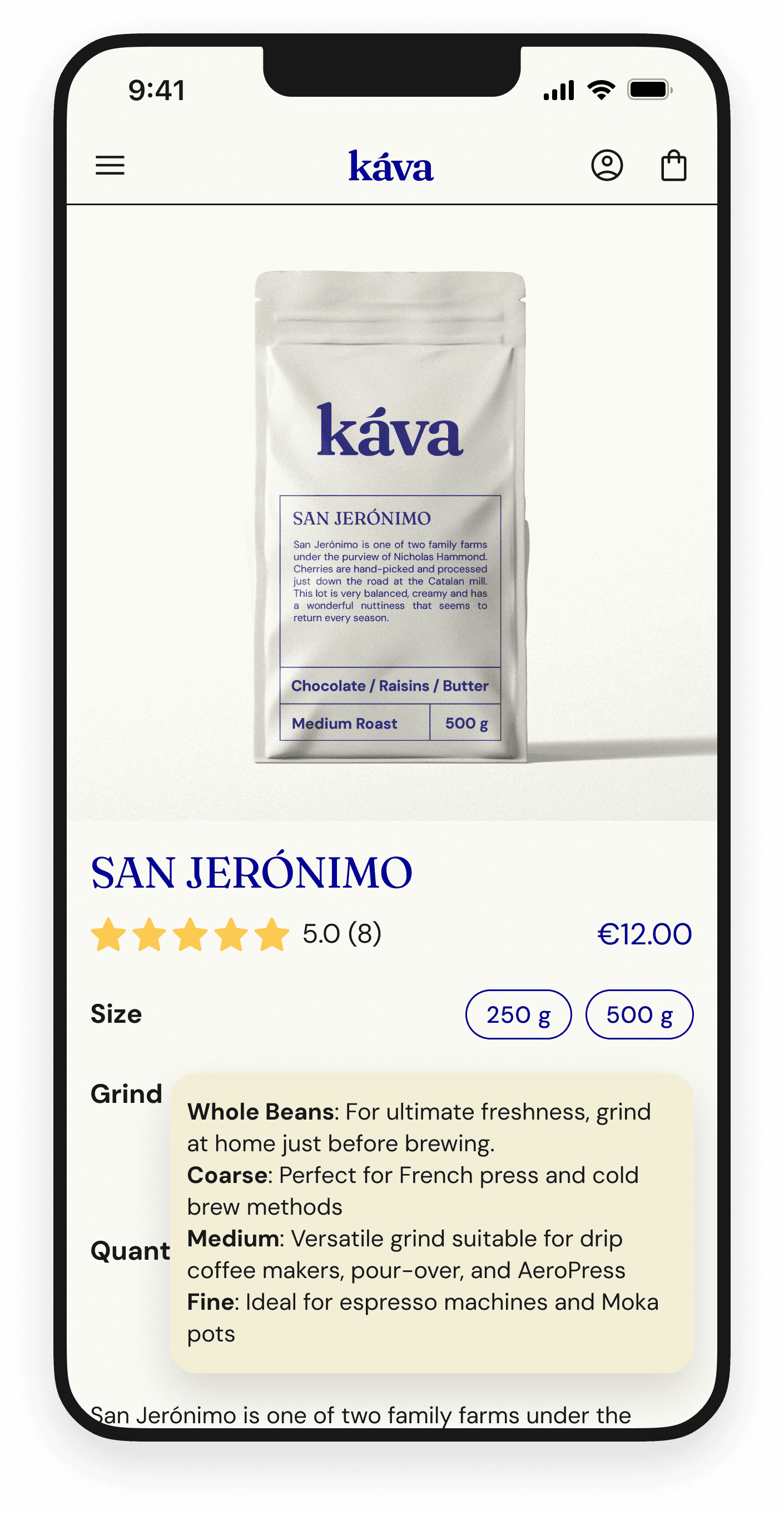
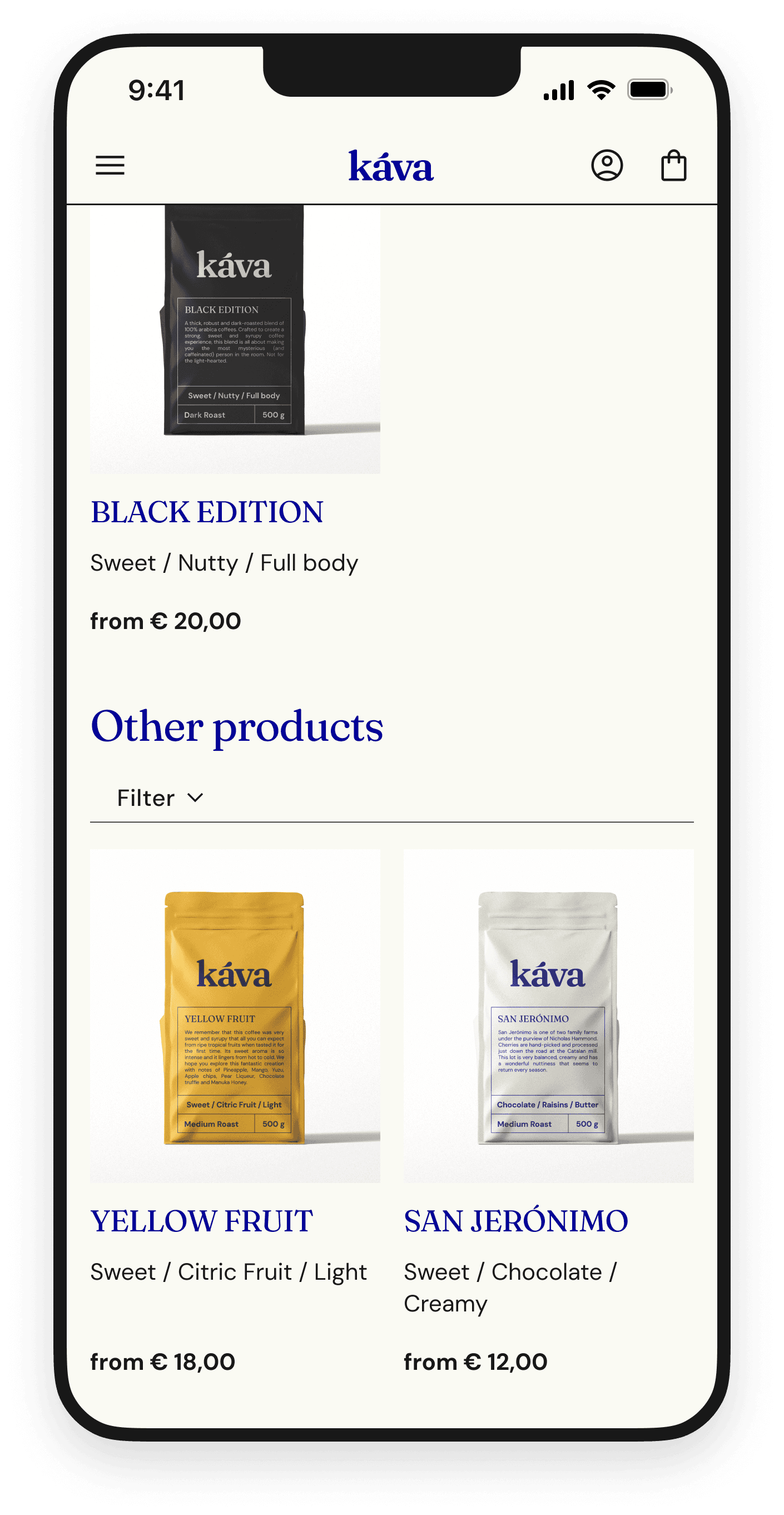
Kava is an e-commerce platform that enhances the coffee experience with expert guidance, educational resources, and curated products for every step of the coffee journey.
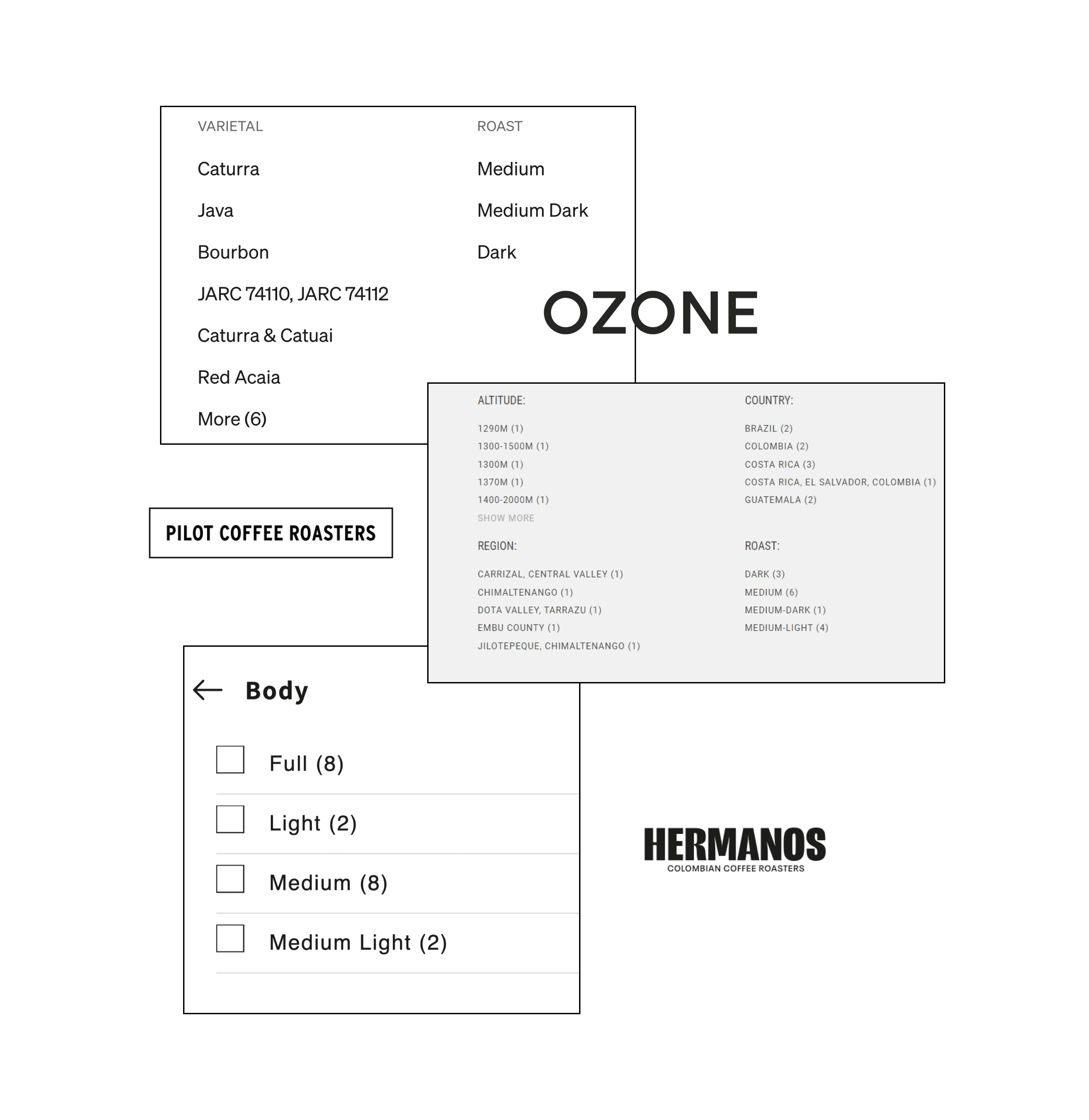
THE PROBLEM
Research identified a significant gap in the coffee e-commerce market: existing platforms often overwhelm users with complex terminology, making it challenging for the average consumer to make informed purchasing decisions.
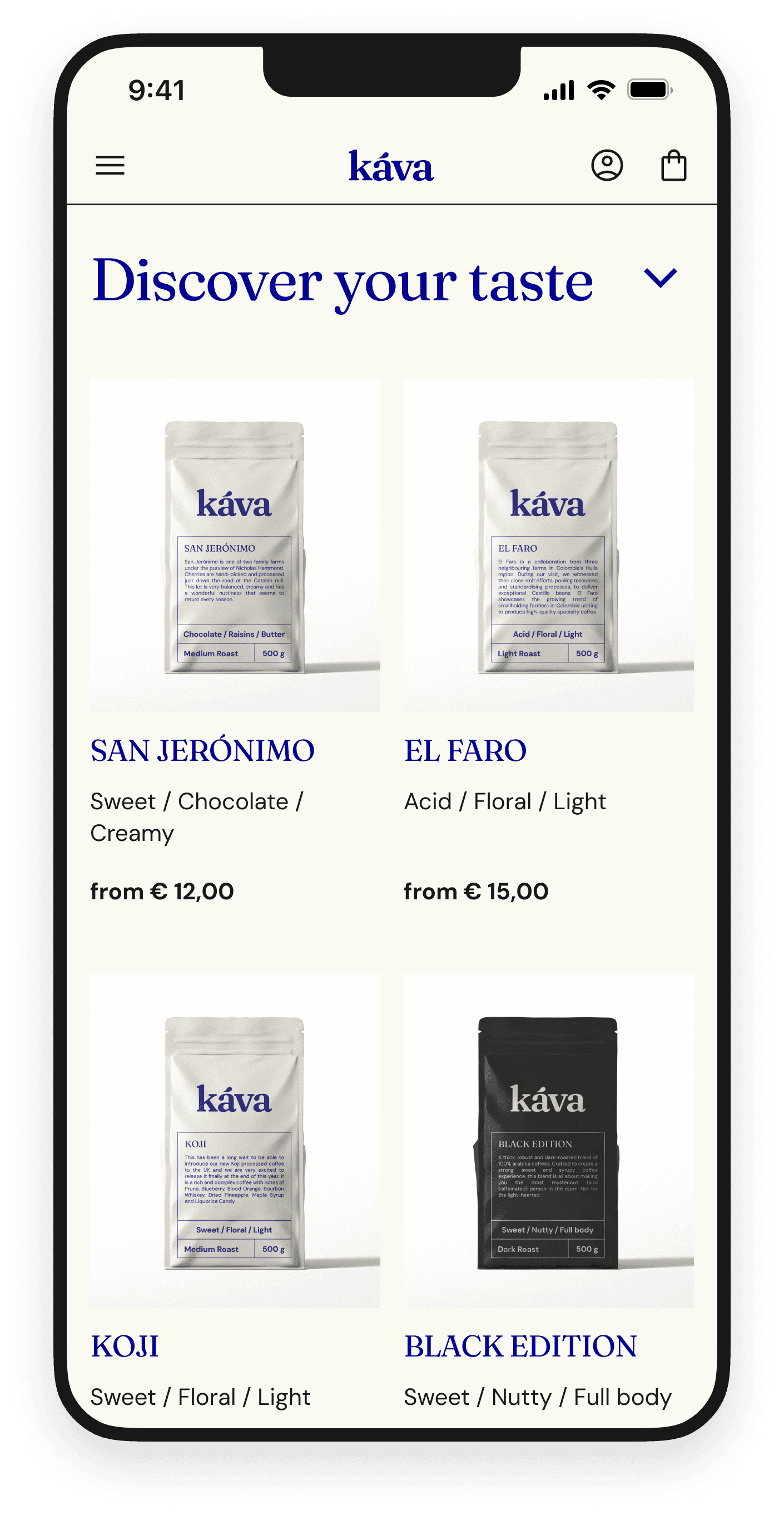
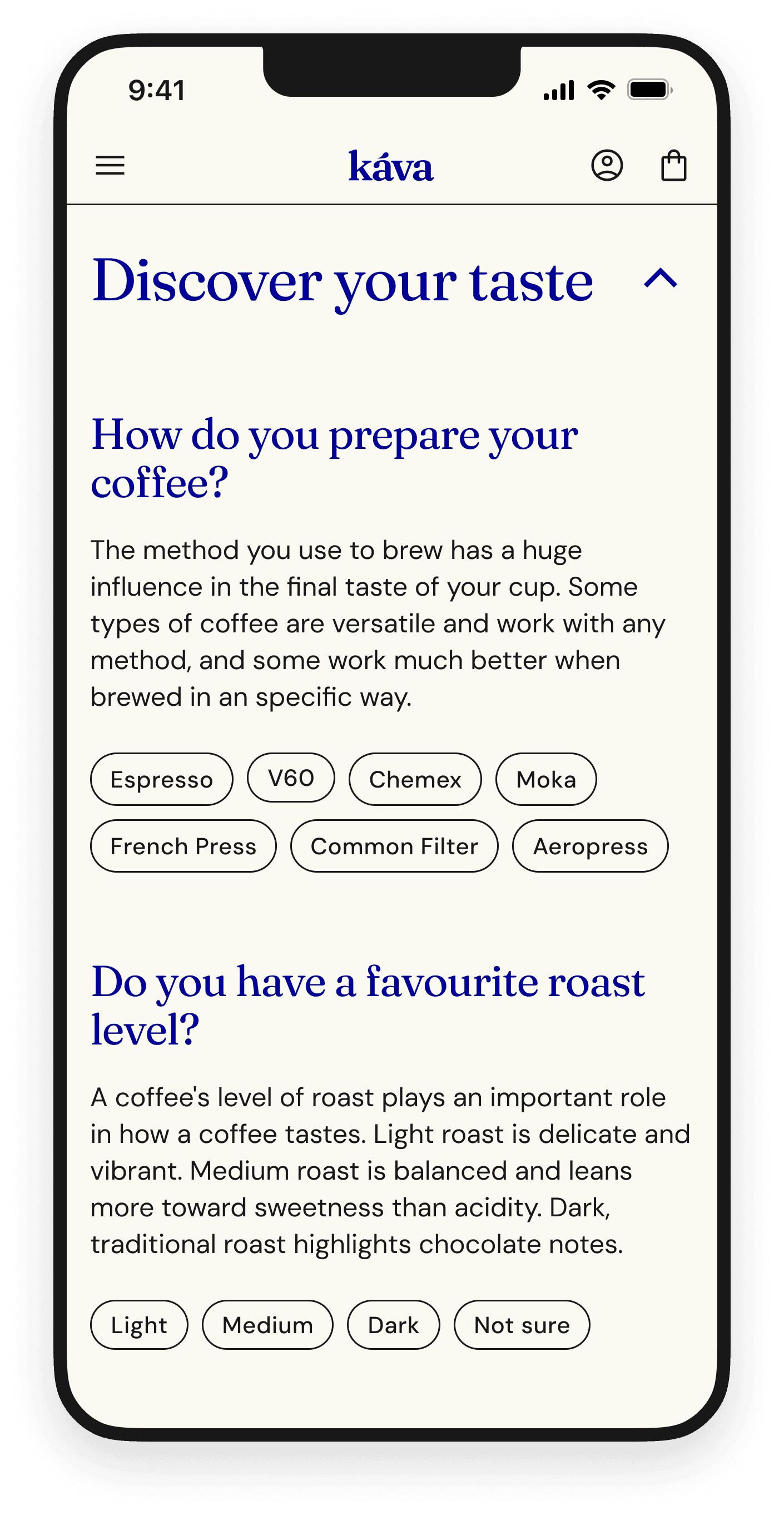
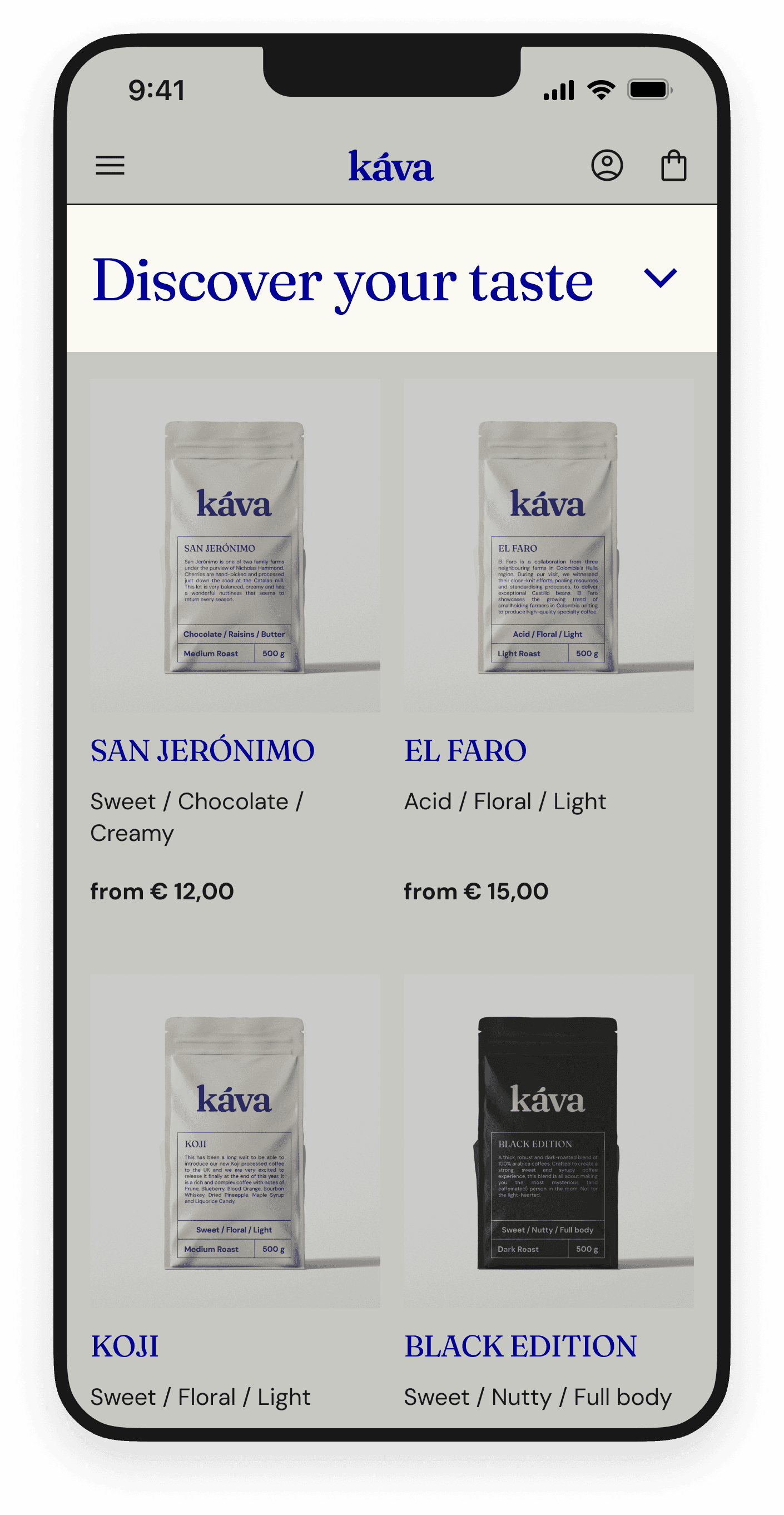
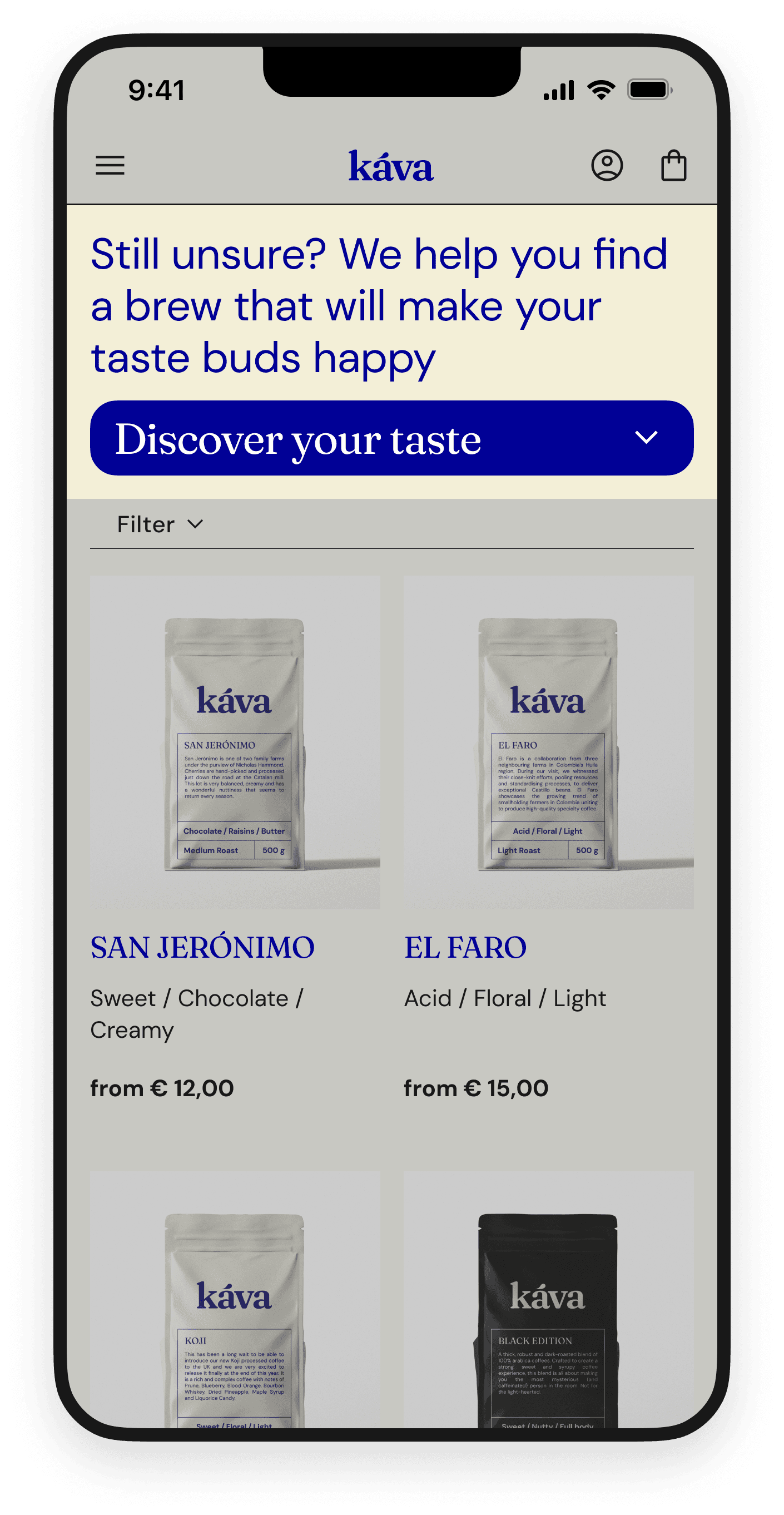
THE SOLUTION
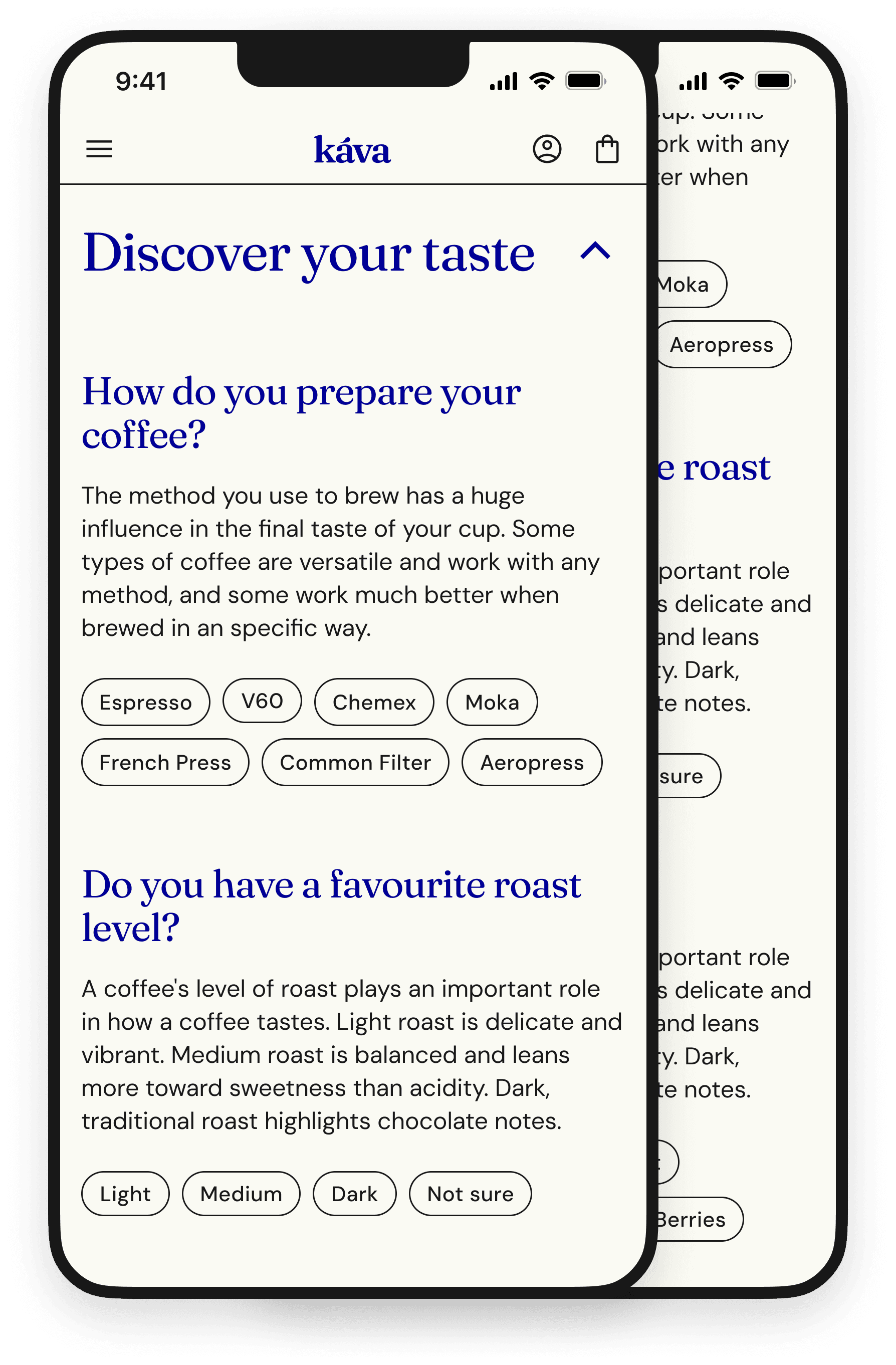
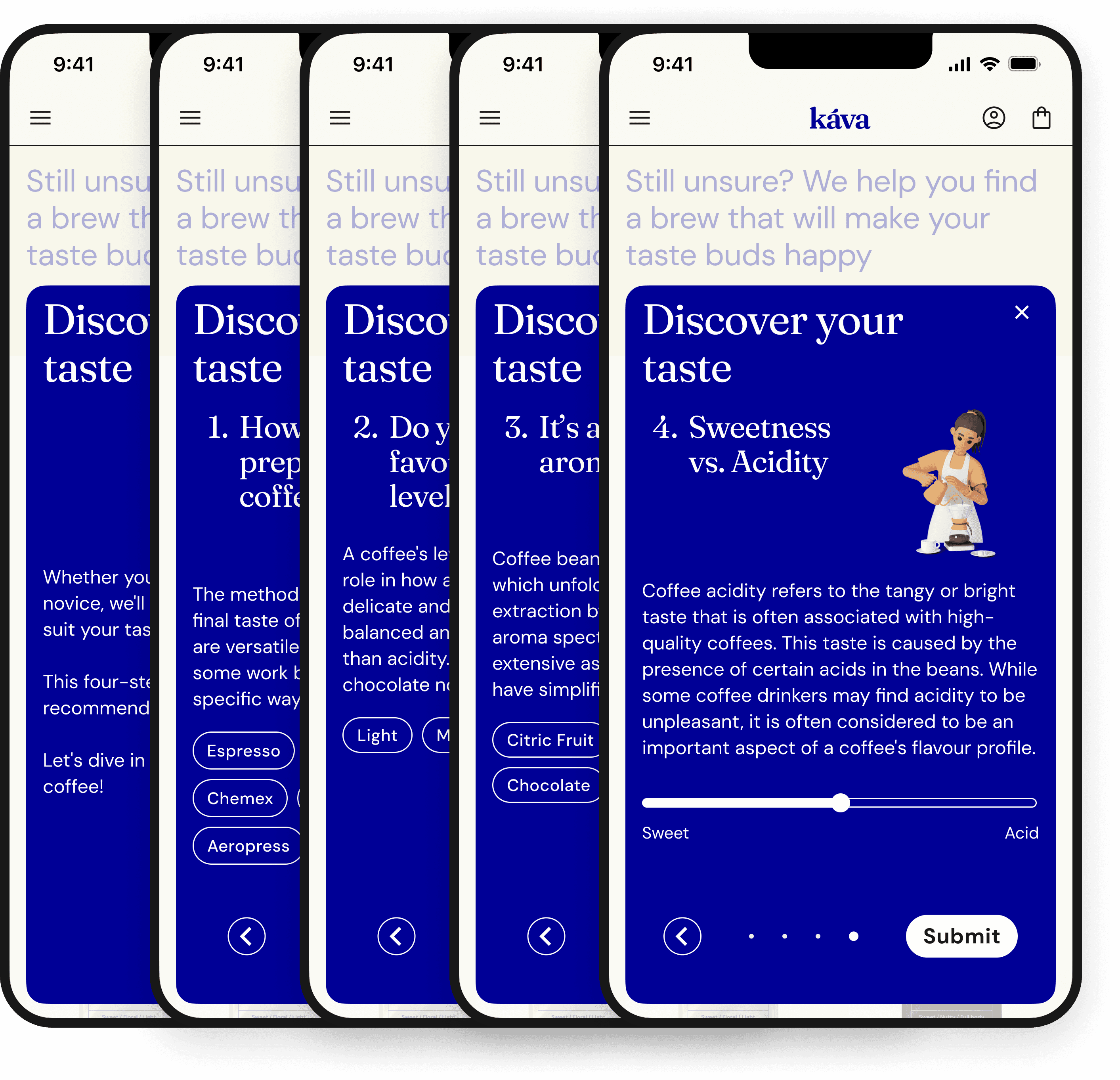
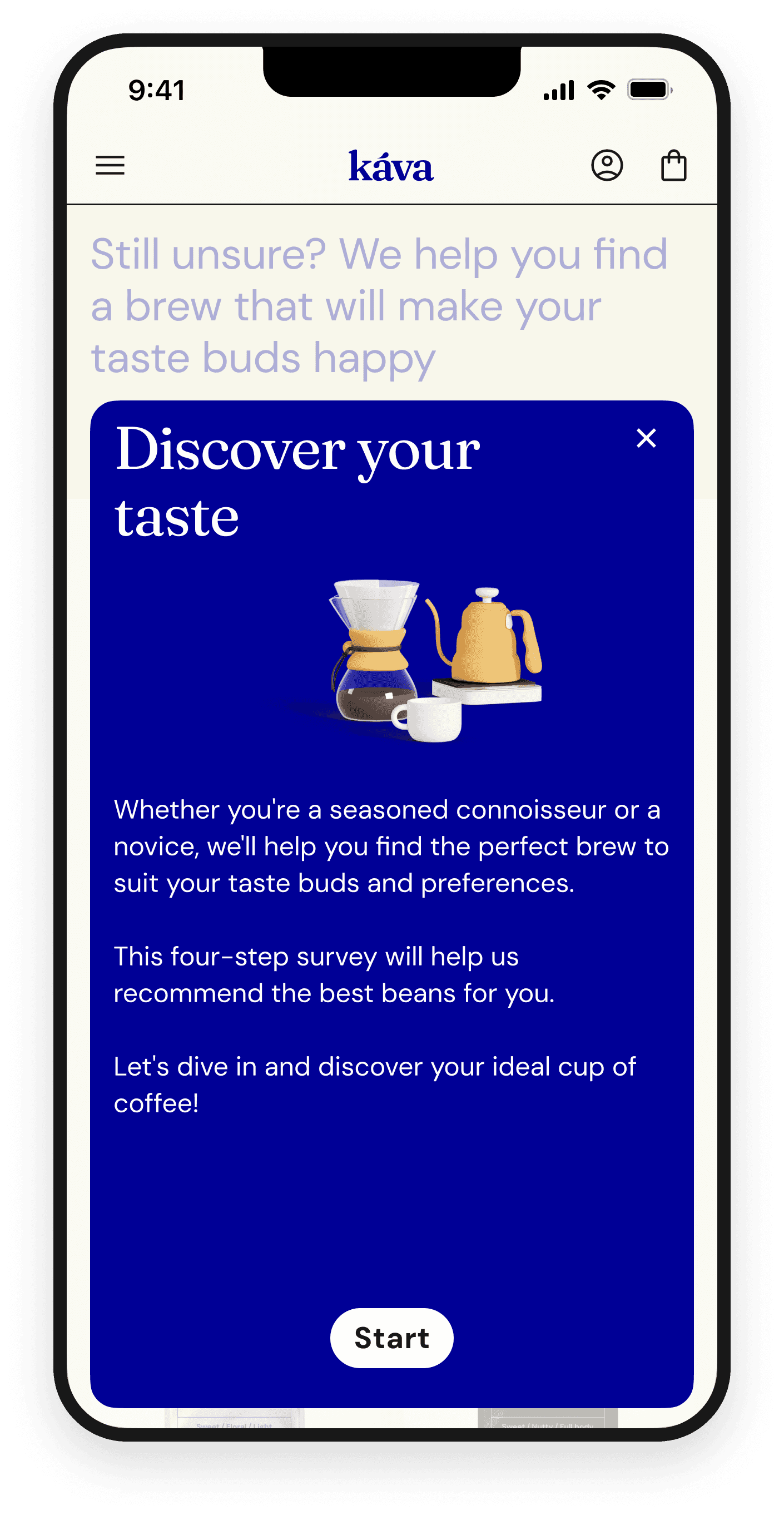
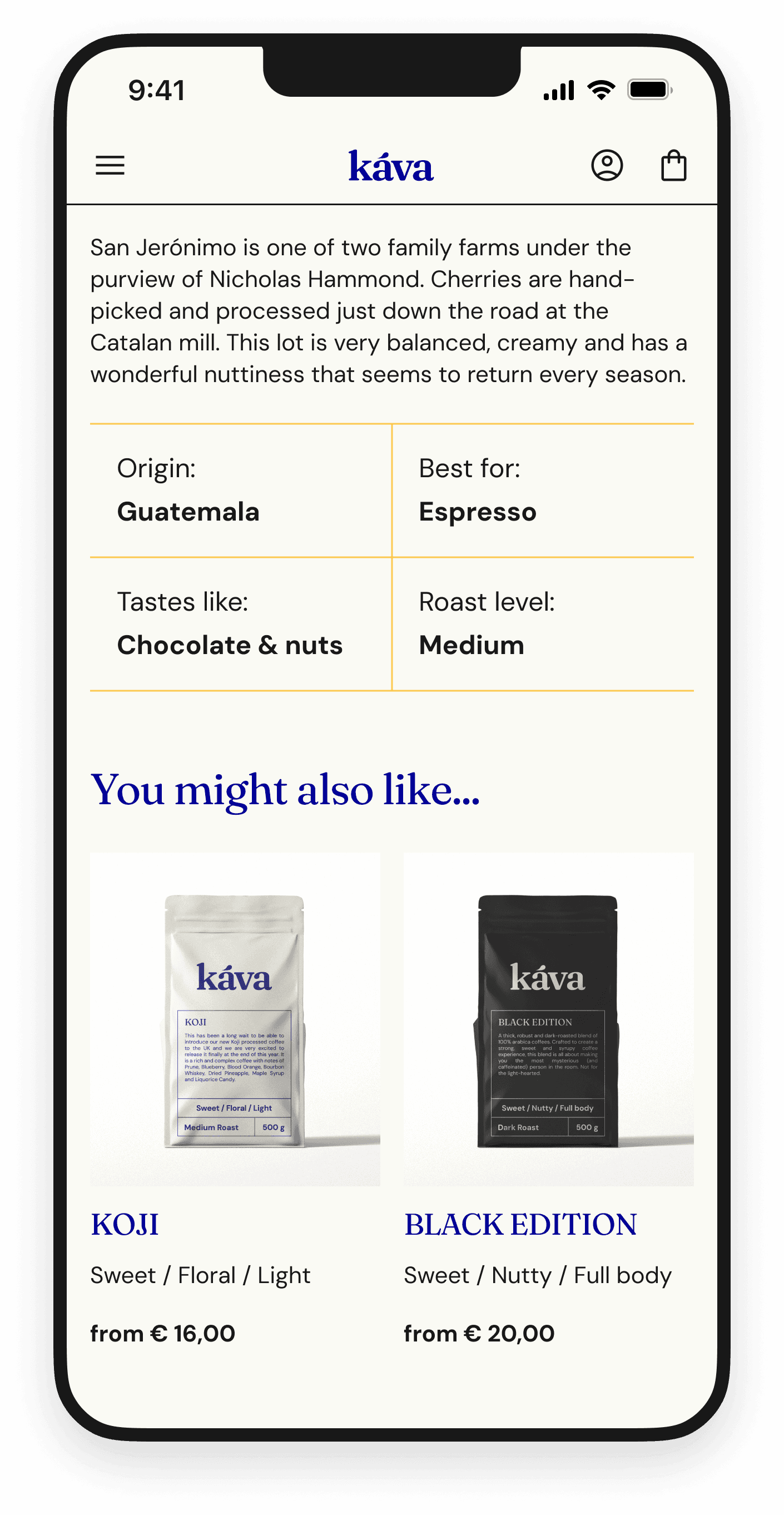
The challenge is to bridge this gap by creating an interface that educates users on coffee varieties and brewing methods, empowering them to confidently choose the perfect brew.
To address this challenge, we defined the user story:
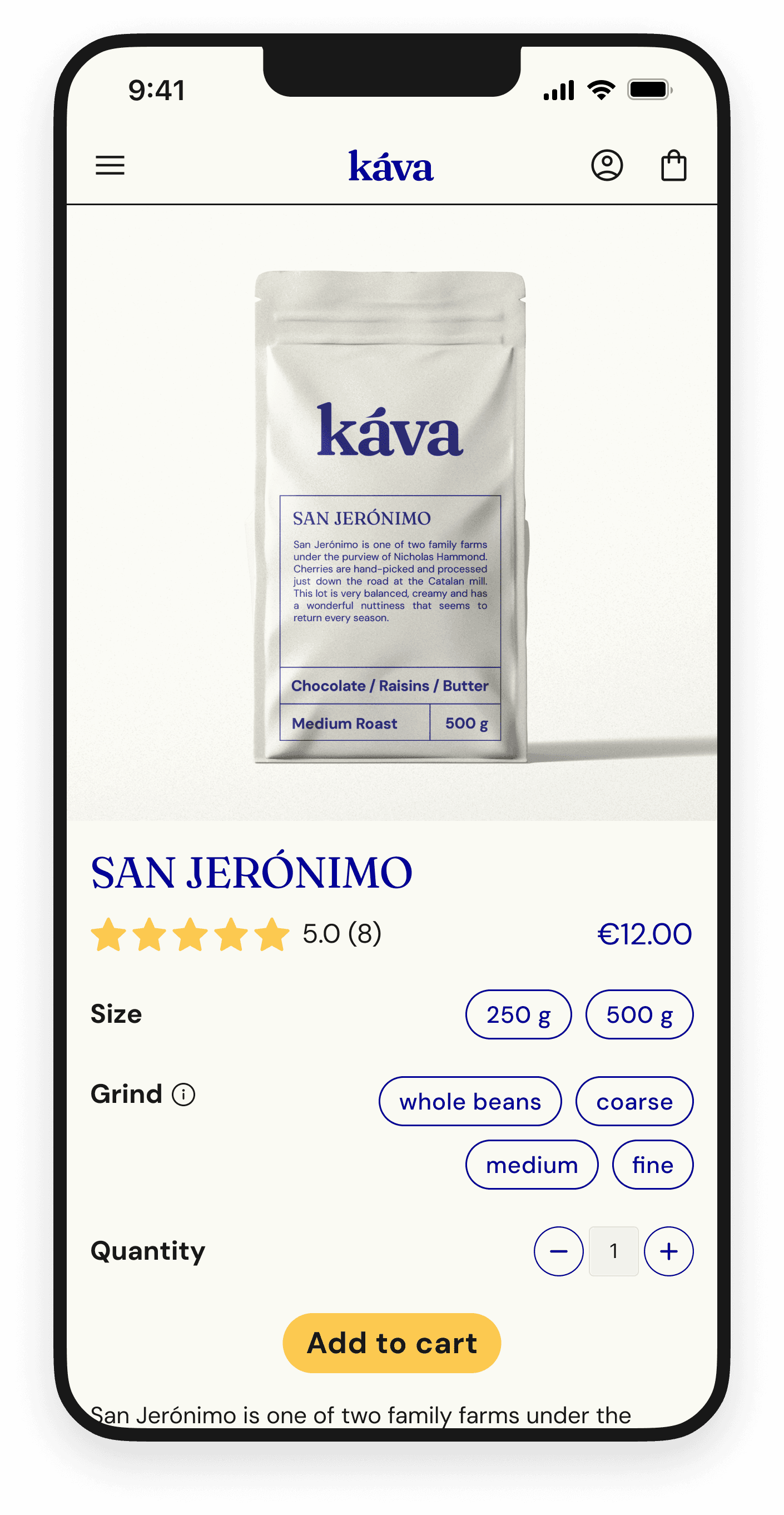
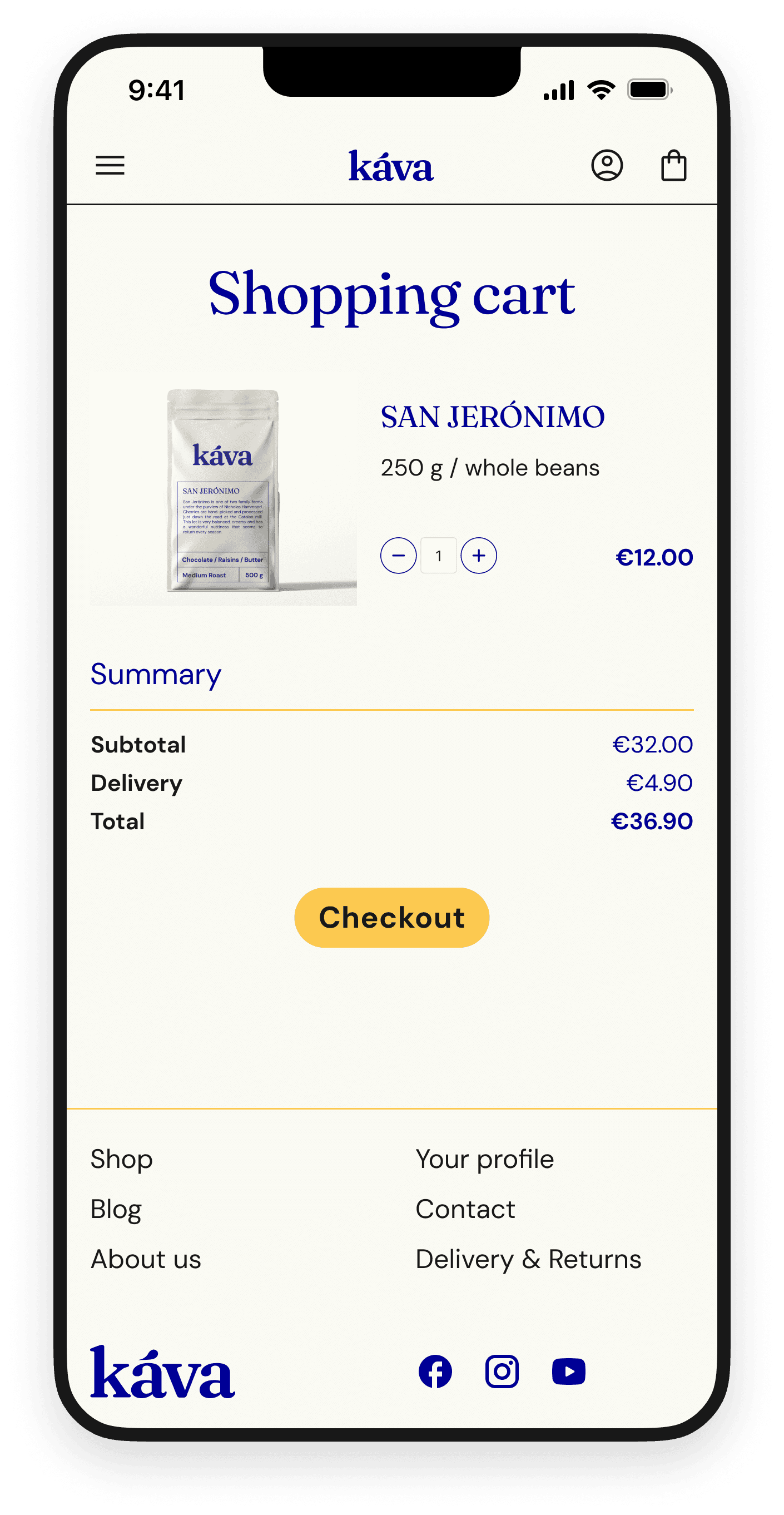
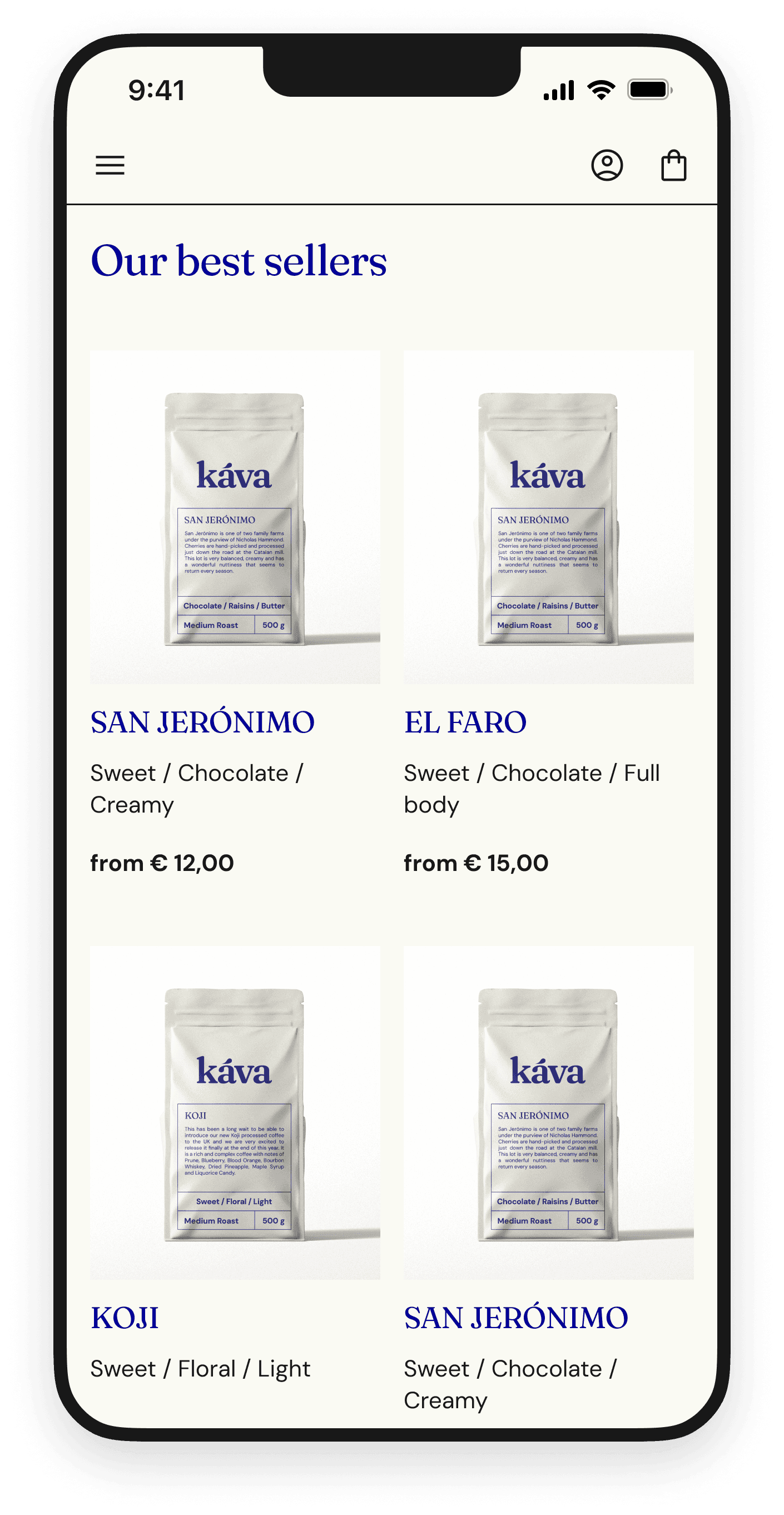
As a coffee lover, I want to be able to purchase coffee from an e-commerce website easily, search for products, and view their details so that I can make informed purchase decisions.
TYPOGRAPHY
Fraunces is a display, "Old Style" soft-serif typeface inspired by the mannerisms of early 20th century typefaces.
DM Sans is a low-contrast geometric sans serif design, intended for use at smaller text sizes.